HTML
语法
术语
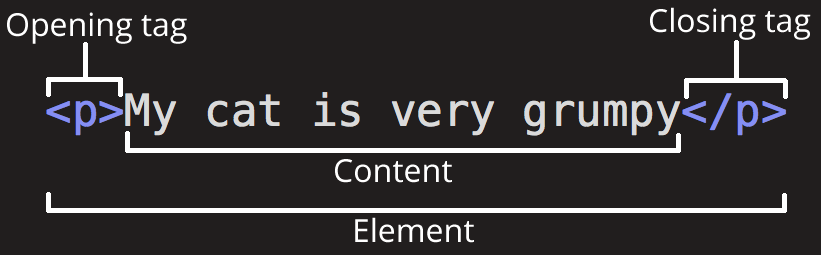
HTML元素

-
元素(Element)
-
标签(Tag)
-
内容(Content)

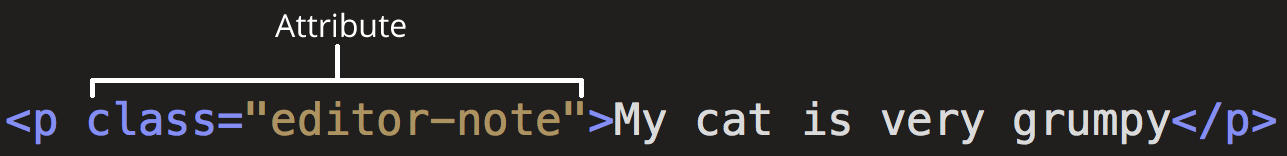
- 属性(Attribute)
嵌套元素
<p>My cat is <strong>very</strong> grumpy.</p>
空元素
<img src="images/firefox-icon.png" alt="My test image">
CSS
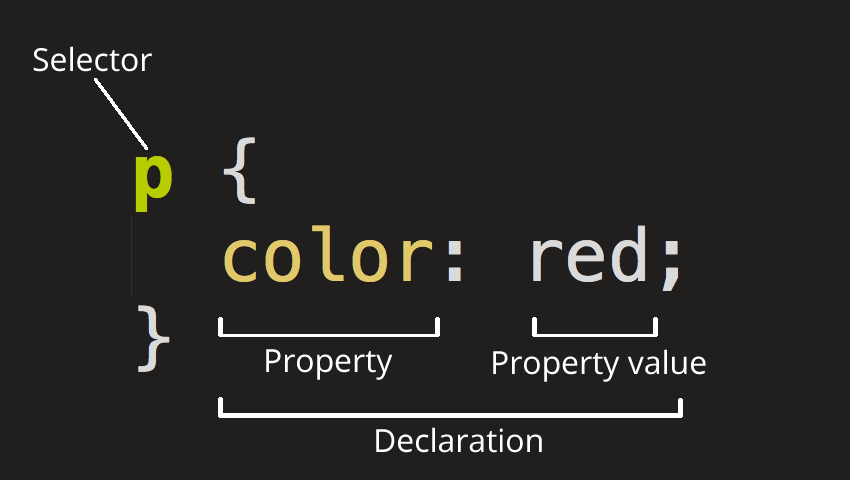
Cascading Style Sheets are used to selectively style HTML elements.

- 选择器(Selector):匹配HTML元素。
- 声明(Declaration):包含要一个或多个元素属性;
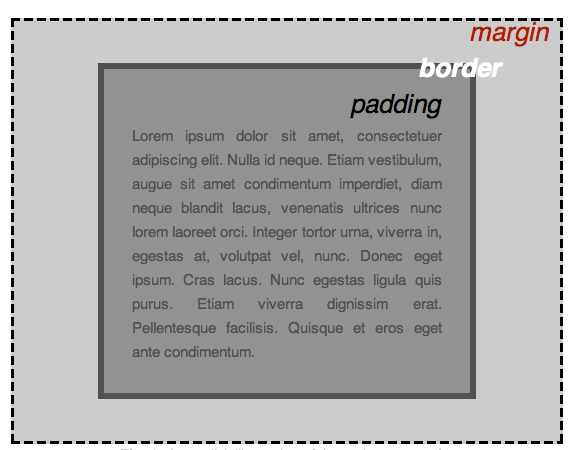
布局

CSS layout is mostly based on the box model, where properties
padding,borderandmarginare involved. Besides, the size (width, height) of the element itself also affects the final layout.
HTML结构
<!DOCTYPE html>
<html lang="en-US">
<head>
<meta charset="utf-8">
<title>My test page</title>
<link rel="icon" href="favicon.ico" type="image/x-icon">
<link rel="stylesheet" href="styles/style.css"> <!--CSS-->
<script src="my-js-file.js" defer></script> <!--load JavaScript*-->
</head>
<!-- 注释 -->
<body>
<img src="images/firefox-icon.png" alt="My test image">
</body>
</html>
*:defer表示在HTML加载完后再加载JavaScript程序文件,以避免程序访问还未解析的HTML元素。
元数据
<meta charset="utf-8">
<meta name="author" content="Chris Mills">
<meta name="description" content="The MDN Web Docs."> <!--*->
*:描述信息用于搜索引擎搜索结果展示。
What's in the head? Metadata in HTML - Learn web development | MDN (mozilla.org)
标题
标签标题:<title>位于<head>,显示在浏览器标签上。
章节标题:HTML contains 6 heading levels, <h1>-<h6>。<h1>作为正文的文章标题。
<h1>My main title</h1>
段落
<p>This is a single paragraph</p>
列表
无编号列表<ul>和编号列表<ol>。列表可嵌套在段落中,或独立成为段落。
<ul>
<li>technologists</li>
<li>thinkers</li>
<li>builders</li>
</ul>
文字风格
强调:
<em>,<strong>;斜体:
<i>粗体:
<b>下划线:
<u>。斜体、粗体、下划线等文字风格是元素的呈现形式而非元素,因此不推荐使用这种形式。考虑使用
<span>等元素代替。
图像
alt属性:图像的描述性文本;
表格
✨HTML table basics - Learn web development | MDN (mozilla.org)
链接
<a href="https://www.mozilla.org/en-US/about/manifesto/">Mozilla Manifesto</a>
链接不仅可用于文本,也可用于整个元素,例如图像(<img>):
<a href="https://www.mozilla.org/en-US/">
<img src="mozilla-image.png" alt="logo of the Mozilla homepage">
</a>
链接支持使用相对路径,即相对当前文档访问链接目标的路径。
使用文档片段指向目标文档中id属性对应的元素,从而直接跳转到该元素位置而非文档顶部。
<a href="contacts.html#Mailing_address">mailing address</a>
下载链接,download属性提供文件默认保存名称:
<a href="https://download.mozilla.org/"
download="firefox-latest-64bit-installer.exe">
Download Latest Firefox for Windows (64-bit) (English, US)
</a>
CSS
CSS使HTML所呈现的内容与格式分离。
✨Learn to style HTML using CSS - Learn web development | MDN (mozilla.org)
选择器
==元素选择器==
选择多个元素
p, li, h1 {
color: red;
}
标识选择器
#my-id {} /* -> <p id="my-id"> */
On a given HTML page, each id value should be unique.
==类选择器==
选择所有属于该类的元素。
.my-class {} /* -> <p class="my-class"> */
伪类选择器
选择处于某一状态的所有元素。
a:hover {}
属性选择器
选择包含指定属性的所有元素。
img[src] {} /* -> <img src="myimage.png"> not <img> */
更多选择器:https://developer.mozilla.org/en-US/docs/Learn/CSS/Building_blocks/Selectors。
Getting started with CSS - Combining selectors and combinators。
边距与填充声明语法
p {
margin: all
margin: tb lr;
margin: t r b [l];
}
距离声明:
-
12px:固定值(像素),0表示0px。 -
auto:与其他元素共同分配剩余空间。
Inline Styles
<head>
<style>
h1 {}
p {}
</style>
</head>
格式
以下使用css来书写HTML元素属性,相应的属性可直接用于HTML元素。
布局
body {
width: 600px;
margin: 0 auto;
padding: 0 20px 20px 20px;
border: 5px solid black;
}
字体
html {
font-size: 10px;
font-family: "Open Sans", sans-serif;
font-weight: bold;
}
颜色
html {
color: #00539F;
background-color: #FF9500;
}
颜色表示法:
- 十六进制RGB:
#00539F; - RGBA:
rgba(0,0,200,0.3) - 颜色名称:
red,blue,green,……
阴影
p {
text-shadow: 3px 3px 1px black;
box-shadow: 1px 1px 2px rgba(0,0,200,0.4);
}
段落格式
间距
p,li {
line-height: 2;
letter-spacing: 1px;
}
对齐
p,li {
text-align: center;
}
编号1
h1 {
counter-reset: h2counter;
}
h2::before {
counter-increment: h2counter;
content: "Section " counter(h2counter) ": "; /*显示在对应内容前, 由指定内容拼接成 */
}
交互格式
p {
cursor: pointer;
}
网页结构
✨Document and website structure - Learn web development | MDN (mozilla.org)
表单
✨Web forms — Working with user data - Learn web development | MDN (mozilla.org)
多媒体嵌入
✨Multimedia and embedding - Learn web development | MDN (mozilla.org)